Today, I’m going to show you how to build a REST API application for a mobile application. My customer wants it to be serverless and run in AWS Lambda. Hmm, because Serverless is one modern buzz word besides many buzzwords right now. In fact, if you don’t want to care about managing infrastructure and scaling, a serverless service will help us to focus on building the application. AWS Lambda is one of those that let us run any WSGI application on the cloud.
To get started step-by-step, we will:
- Create an API application using Flask
- Deploy to AWS Lambda using Serverless
Prerequisites
- Python 3 (>= 3.6), `pip`, `virtualenv` are also required.
- AWS CLI tool
- NPM
Getting started
– You’ll need the Serverless Framework installed:
npm install -g serverless
– Configure AWS credentials:
– Visit this URL for a tutorial to set up AWS credentials.
$ aws configure --profile nano-api AWS Access Key ID [None]: XXXXXXXXXXXXXXXXXXXX AWS Secret Access Key [None]: XXXXXXXXXXXXXXXXXXXXXXX Default region name [None]: us-east-1 Default output format [None]: text
Create an API application using Flask
Let’s build a Flask app first.
$ mkdir nano-api $ cd nano-api $ virtualenv -p python3 .venv $ source .venv/bin/activate $ (.venv) pip install Flask $ (.venv) pip freeze > requirements.txt
After that, Create a file app.py:
# app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
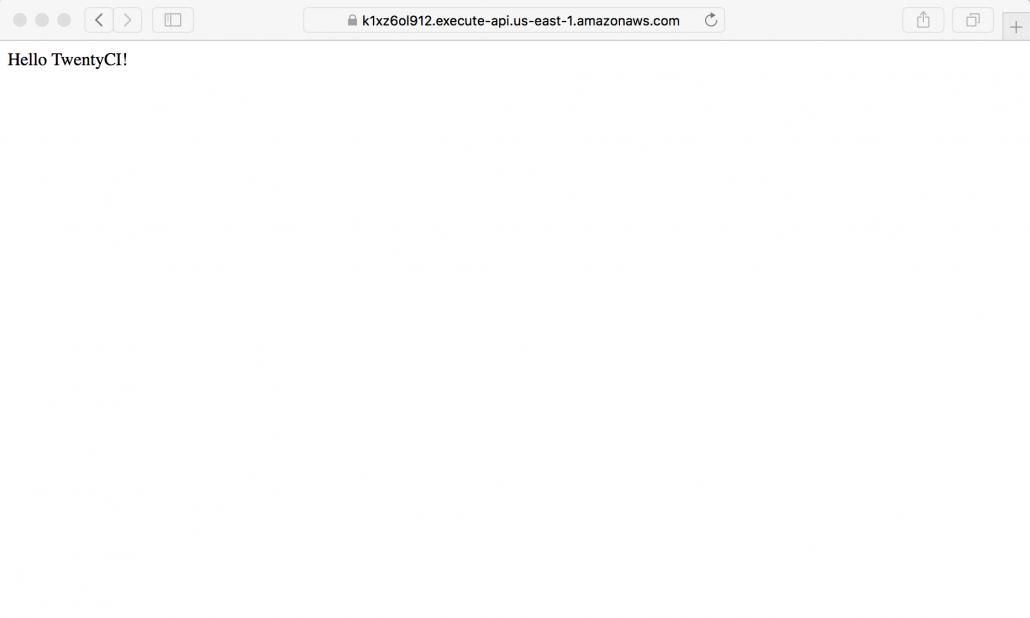
return "Hello TwentyCI!"
This is a very simple application that returns “Hello World!” when a request comes in on the root path /.
Deploy to AWS Lambda using Serverless
We’re going to use the serverless-wsgi plugin for negotiating the API Gateway event type into the WSGI format that Flask expects. We’ll also use the serverless-python-requirements plugin for handling our Python packages on deployment.
$ npm install --save-dev serverless-wsgi serverless-python-requirements
To get this application deployed, create a serverless.yml in the working directory:
# serverless.yml
service: serverless-flask
plugins:
- serverless-python-requirements
- serverless-wsgi
custom:
wsgi:
app: app.app
packRequirements: false
pythonRequirements:
dockerizePip: non-linux
provider:
name: aws
runtime: python3.7
stage: dev
region: us-east-1
functions:
app:
handler: wsgi.handler
events:
- http: ANY /
- http: 'ANY {proxy+}'
Now, deploy your function:
$ sls deploy
...
Service Information
service: serverless-flask
stage: dev
region: us-east-1
stack: serverless-flask-dev
api keys:
None
endpoints:
ANY - https://k1xz6ol912.execute-api.us-east-1.amazonaws.com/dev
ANY - https://k1xz6ol912.execute-api.us-east-1.amazonaws.com/dev/{proxy+}
functions:
app: serverless-flask-dev-app
And, follow your endpoints in the Service Information section, it works!

This is a very simple example, but the above process is very same for larger apps in the future.
Cuong Giang
Software Development
Software development is a magical art of creating a program which can perform a required task following a set of processes. Software development includes numerous steps such as thinking of an idea, designing a rough idea, implementation of the blueprint, testing, bug fixing and many more.
The process of Software Development includes writing and maintaining the code in particular language, in other words, we can say that it includes everything which is involved in the creation of the desired software product via the desired process.
Why Do We Need Software?
Every Business firm or organization needs a software program to perform various tasks which can ease out the work of a person and reduce the requirement of manpower. Software Developers use a process known as the Software Development Life Cycle (SDLC) to Design, Develop and Review High-Quality Software. The purpose of SDLC is to produce something which fulfills the expectations of the customer and completes in estimated time and cost.
Let’s Learn About SDLC In Detail
Software Development Life Cycle is basically a detailed plan which describes how to create, maintain, alter and improve a specific software product (program).

Diagram Depicting The Software Development Cycle
SDLC consists of the following stages:
-
Planning:
Business requirements are gathered in this phase. This phase is the main focus of the project managers and stakeholders. Meetings with managers, stakeholders, and users are held in order to determine the requirements like; Who is going to use the system? How will they use the system? What data should be input into the system? What data should be output by the system? These are general questions that get answered during requirements gathering phase.
-
Analysis:
In this phase project managers, stakeholders and user (Customer) discuss the requirements of the system, and also discuss the things like “Who is going to use the system?”, “How he will use the system?”, “What type of data is needed?” Etc. After gathering all the information about requirements for the system the process of development moves forward in the direction of designing.
-
Design:
On receiving system design documents, the work is divided into modules/units and actual coding is started. Since in this phase the code is produced so it is the main focus for the developer. This is the longest phase of the software development lifecycle.
-
Implementation:
On receiving system design documents, the work is further classified into parts (Modules) and actual development of products starts. This Is the longest phase of the SDLC. If the design phase (previous phase) is implemented properly, code generation in this phase is achieved without any problem. Once our software is developed properly it goes for a proper review to check whether it is functioning properly or not.
-
Testing:
After the code is developed, it is tested against the requirements to make sure that the product is actually solving the needs addressed and gathered during the requirements phase. During this phase, all types of functional testing like unit testing, integration testing, system testing, acceptance testing are done as well as non-functional testing are also done.
-
Deployment and maintenance:
After successful testing, the customer receives the product for their use.
As soon as the product is given to the customers they will first do the beta testing. If any changes are required or if any bugs are caught, then they will report it to the engineering team. Once those changes are made or the bugs are fixed then the final deployment will happen.
Once when the customers start using the developed system then the actual problems come up and needs solving from time to time. This process where the care is taken for the developed product is known as maintenance.
I hope this post’s helped you understand better on the process of software development. Feel free to send us any question in the comment below or via email. See you in the next post!
Phuc Nguyen
Reference Source
https://www.quora.com/What-is-software-development-lifecycle
http://tryqa.com/what-are-the-software-development-life-cycle-sdlc-phases/
https://www.tutorialspoint.com/sdlc/sdlc_overview.htm
Everyone knows of Cryptocurrencies like Bitcoin, Ethereum, Ripple as the new forms of money and currency as it stores the transactions as digital packs of data within blocks. However, there is no reason this data cannot be extended beyond just financial data. In theory, any form of data can be stored on a blockchain. So, why don’t we store our important data on the blockchain network so that nobody can change it while everybody can access it?
There are many reasons you might want to store data (documents) or hashes of data on a blockchain, and multiple ways to do this. People will not store big sized data on the well-known network like Bitcoin and Ethererum because they’re super expensive. But there’re various projects are currently innovating around this idea, each proposing different methods with different trade-offs.
In this series, we’ll go through:
- The need for storing data (documents) on Blockchain, why should we use Blockchain anyway
- The different ways to store data on a Blockchain. It’s either be storing the whole data or just a Hash of it.
- And the promising projects (networks) that specialize for storing data on Blockchain
Why Should We Store Data on Blockchain?
Throughout 2017 and 2018, there was a huge amount of hype around the applications of blockchain technology and cryptocurrencies. Data storage is a much drier and less exciting application. However, it is deliverable, with multiple improvements over existing data storage systems.
Tamper Resistance
Immutability is perhaps the most important benefit a blockchain provides. Cryptographically linked blocks provide a record immune from tampering.
This tamper resistance is highly effective in preventing the counterfeiting of documents and document fraud. If you cannot store the actual document on the blockchain due to file size limitations, then even storing a hash of the document makes a lot of sense.
Documents often take up a lot of space, compared to financial transactions, which blockchains like Bitcoin are designed for. It is often not feasible to store a whole document on a blockchain. Hashes take up just a small fraction of this space, therefore, are a much more efficient option.
Storing just the hash still offers you tamper resistance. Whenever you change the input of a file, its corresponding hash value will always change. This is a vital benefit secure hash algorithms provide. Regardless of where you store your document, whether in a centralized system like MySQL or in a distributed database like Azure, you can still verify the document has not been tampered with by rehashing it and comparing it to the blockchain-stored hash.
Visibility
Using a public blockchain is a great way to make your document accessible to the public. Of course, you need to be absolutely confident that you want to make it fully visible. Once you store the document or its hash on the blockchain, it will be there permanently. There is no way to change data once you include it in a block.
A blockchain is certainly not the only way to do this. However, given its level of security and tamper-resistance, you can be confident of permanent visibility.
Of course, you could also use a federated or private blockchain if you wanted to limit access to your documents. Such blockchains can provide you with the ability to offer permanent visibility to a preselected group. These alternatives will, however, undermine decentralization and possibly tamper-resistance.
Need for Decentralization
The final reason to use a blockchain is if you require decentralization. Perhaps the nature of your document means that you cannot reliably trust a third-party storage provider to not tamper with or delete the document.
One such instance would be politically sensitive files, which malicious parties could target if published. By uploading the document or its hash to a public blockchain you would have peace of mind that it is safe from state or corporate censorship. Of course, choosing the correct blockchain is very important here. Blockchains are not all made alike. If the consensus protocol is not properly decentralized or allows full nodes to reverse or censor transactions, then you will have the same problems as using traditional systems.
In the next post of this series, we’ll cover different ways to store data on a Blockchain. Stay tuned!
Hung Le
In the last post, I’d introduced what Vue is. We can get started with coding right now, but why I write this post, it’s also just theory?
Ok, ok, calm down. In this series, I want to discuss Laravel and Vue.js (we will use Nuxt – a Vue framework). So, before we start, we will research important concepts that we need to know.
Let’s get started!
-
Template
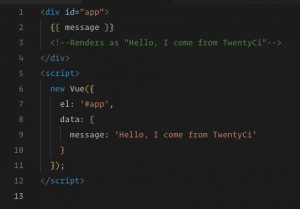
By default, Vue will use an HTML file for its template. An included script will declare an instance of Vue and use the el property in the configuration object to tell Vue where in the template the app will be mounted. And we can bind data to our template by creating it as a data property and using the mustache syntax to print it in the page:

-
Directives
Similar to Angular, we can add functionality to our templates by using directives. These are special properties we add to HTML tags starting with the v- prefix.
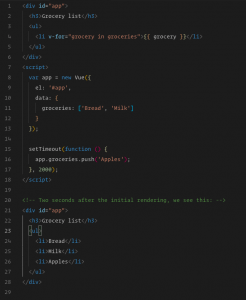
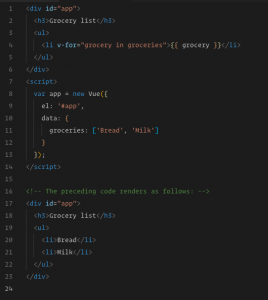
Example: We have an array of data. We can render this data to the page as sequential HTML elements by using the v-for directive:

-
Components
Components extend basic HTML elements and allow you to create your own reusable custom elements. But probably the main reason to use components is that it makes it easier to architect a larger application. Functionality can be broken into reuseable, self-contained components.
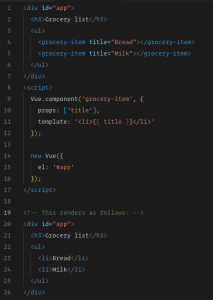
Example: Here I’ve created a custom element, grocery-item, which renders as a li. The text child of that node is sourced from a custom HTML property, title, which is accessible from within the component code:

-
Reactivity
A key feature of Vue’s design is its reactivity system. When you modify data, the view automatically updates to reflect that change.
Example: If we create a function that pushes another item to our array of grocery items after the page has already been rendered, the page will automatically re-render to reflect that change:
-
Single-file component
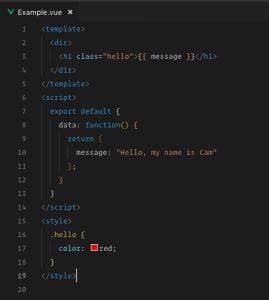
A drawback of using components is that you need to write your template in a JavaScript string outside of your main HTML file. There are ways to write template definitions in your HTML file, but then you have an awkward separation between markup and logic. A convenient solution to this is single-file components. These files have the .vue extension and encapsulate the component template, JavaScript configuration, and style all in a single file. Web browser can’t read these files, so they need to be first processed by a build tool such as Webpack.
Example: I create a file named example.vue

-
Vue Router
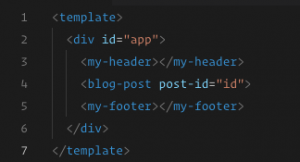
Vue Router allows you to map different states of your SPA to different URLs, giving you virtual pages. For example, twentyci.asia/ might be the front page of a blog and have a component hierarchy like this:

Whereas twentyci.asia/post/1 might be an individual post from the blog and look like this:

Changing from one page to the other doesn’t require a reload of the page, just swapping the middle component to reflect the state of the URL, which is exactly what Vue Router does.
-
Vuex
Vuex provides a powerful way to manage the data of an application as the complexity of the UI increases, by centralizing the application’s data into a single store. We will talk more about Vuex during coding.
There are more concepts but we will talk about them while coding each part. In the next post, we will set up our base project and make some configurations. Thanks for reading. See you!
Huy Hoang
Having learned HTML, CSS, and JS, Front-End Developers (FED) are forced to take functionality into account when creating user experiences or making sure that the two disciplines work as one from a development perspective. They become all-rounded, having to understand what is actually happening between the AJAX data and the PHP file that’s sending off a mail or returning errors.
If you’re already sure about front-end development, go ahead and read on.
Front-end development skills needed
When starting out in front-end, you might not be sure where to start. There are so many options available not only programming language-wise, but regarding tools, frameworks, and technologies as well. So make sure you are prepared of the open sea. Or as Ivan (Ivan Kutil – Google Developers) would state it: “Front-end development is like an ocean. You happen to have a ship, but no map. First learn the shallow waters, then go deep.”
-
Learn HTML & CSS. And become good at it.

I guess there’s no way around it. Learn HTML & CSS. Why? Because of the basics matter. There are all kinds of different online courses available on how to get started with HTML and CSS. First things first. Sign up at Online courses like Coursera or Team Treehouse. After finishing some initial courses, go ahead and create some static web pages and iterate over and over again. I also recommend developing some small UI elements for practicing your newly learned HTML & CSS skills. Codepen.io is a great playground for that. Browse other people’s projects and participate in the community there.
-
Build things.
Playing around with (small) UI elements is one thing. Creating an actual landing page or website is something different. At some point, you will eventually start using JavaScript snippets. Don’t forget to challenge yourself by building first responsive elements. So there’s only one way to become better at what you’re doing: Keep learning, keep building. Putting these two together, build to learn! There’s no better way to learn than to get your hands dirty. You’ve probably heard this a hundred times by now, but it is for a good reason why this is the advice most often dished out.
-
Read, read, read
I guess there’s no way around this. Believe it or not. Your reading skills greatly influence your path to become a great front-end developer. Especially when starting out, there’s a lot of reading required. Why?
At first, you’ll probably read a lot of articles, guides, and manuals on how to do different things. You’ll also start reading other people’s code. Or as Adam (ADAM Software Development – Google Groups) would state: “Combine that with a good book like Eloquent JavaScript, and you can up your programming game very quickly.”
-
There’s more to Front-end development than building a website
If you followed my tips from 1 to 3, you have probably already done a course or have read a lot of tutorials and are now able to throw together a website. However, that doesn’t equate to being a “front-end developer”. Knowing how to build a website is a very small part of the front-end puzzle. I apologize if that sounds demotivating. But that’s actually the case. There is a whole load of topics that you still should learn about. If we consider performance, testing, QA and many other areas, then you really need to become a deep diver as a front-end developer.
-
Version control will save your life.

OK, maybe this sounds a bit too exaggerated. But trust me on that. Version control will save you some sleepless nights. Instead of trying something and having it blow up in your face or hitting ctrl+z a trillion times, you can simply trash your branch and roll back to what was working previously. So make sure to become an expert at Git. It will not only save you countless hours, but it will also give you more confidence to try new things.
-
Be the middleman

As a FED, you need to be aware that you put yourself in some kind of middleman role. As a middleman, you are in touch with QA people, clients, UX experts as well as other developers. You will need to take different perspectives into consideration. That is why, besides learning the basics of HTML, CSS, and JavaScript, you need to make sure to be able to communicate clearly.
-
Do not rush

Along the way, you will ask yourself why you do this and you may want to just stop. It may be tempting to just give up. But don’t. If you’re at that point, I have only one advice for you: Do not give up! Set aside one or two hours every other day to learn. Take a lot of breaks and make sure that you really know the basics. And never rush. The basics form the foundation which will help you get to the next level. If you feel stuck, don’t be afraid to ask questions. Everyone goes through this phase and having the patience to stick it out will help you come out in the end as a pro in front-end development.
-
Dive deep into frameworks
So, you made it until here. Awesome! Now it’s time to get involved with certain frameworks. Start by looking at the more popular ones and work out for yourself why they do things in a certain way. Figure out whether each one is a good thing. Understand how frameworks and industry standards have changed over the last couple of years. Looking at older frameworks, you will probably discover approaches and code which are now obsolete. Do not forget: Sometimes, using a framework isn’t the best option, but most of the time it’s well worth knowing about them.
-
Get involved with open source projects
Contribute to GitHub. Don’t shy away from big frameworks that seem well established. Even framework authors make mistakes. You may be spending most of your time reading code but don’t see it as a waste of time. You will pick up good habits and practices along the way and will gain some experience working with other developers. When you feel ready to write some code, go through issues on the repository and pick one problem which is manageable for you. Getting involved with various projects, especially open source, will not only make you a better FED, but it will also help you build up your very own online brand as an active, experienced developer.
Wrapping it up
The path to becoming a front-end developer will definitely take some time. As presented in this blog post, becoming a front-end developer is not only about learning various front-end frameworks and programming languages. It’s about the interaction, responsibilities, and roles as a FED. Because the web is a rapidly evolving universe, great front-end developers should never stop learning. Even little things like following front-end experts on Twitter will have an impact on your learning curve. You need to have some patience to get there. Rushing doesn’t make sense because it won’t make you happy. Never forget to have fun while learning and experimenting.
Looking for an opportunity to improve yourself in a youthful, professional environment? Why don’t you join us at TwentyCi Asia? And make sure to share & subscribe if you find this post helpful. Good luck and have fun!
Thanh Tran
A freelancer or freelance worker is a term commonly used for a person who is self-employed and is not necessarily committed to a particular employer for a long-term. However, full-time employees also can do freelance jobs out of working hours.
Right now, I am a full-time developer at TwentyCi Vietnam with good monthly salary and benefits package. I’m still working for other companies as a freelancer out of office hours to get extra income. It’s really a good choice if you apply CV to TwentyCI Asia where you can develop your career and skills quickly as well as having an attractive salary package.

It’s not easy to start becoming a freelancer
In the IT field, most developers who are good at English and independent can work as freelancers. They may be fond of freedom, be a little adventurous and unconstraint. Actually, it was for money that I became a freelancer. Two years ago, I had planned to move to HCM City for living and working. As I didn’t want to make any negative impact to a big project of the company I worked at that time, I resigned and applied for a remote job at a foreign company which has a subsidiary in Vietnam.
Starting to become a freelancer is probably a challenge to anyone who is a developer. Why? One of the biggest misconceptions about freelancing is that you sit at home and work comes to you. When the reality is that you have to fight for it, and fight hard.
When you bid on a project at website freelancer.com, beside than having a nice profile and a proposal letter, an employer will look at three important criteria to evaluate a candidate:
- Rating and Review/Feedback
- Earnings
- Completion Rate
Both of the above criteria are important. At my first thought, Rating and Review/Feedback is the most important criteria as long as you got 5 stars. But after doing a fake project (created and hired by yourself) then I found that Earnings and Completion are the most important ones. Even you got 3 stars or 5 star but low earnings then you can’t be on the top of the candidate list for a project. And if no project is taken mean that you have no earnings.
The patient one is the winner
At first, during a long time, I constantly bid, constantly checked and looked for suitable projects, but it seems like I wasn’t so lucky. Until after 5 days of searching, bidding, again and again, I finally got a small project: edit HTML / CSS for a forum running on VBB platform. My first feeling is happy, cheery. But then I began to feel like “I’m selling my labor cheaply”. And after all, I finished the project in 6 hours. Even when the project closed, I also offered after-sales service for the customer to support new banner during the next one month. But on the following days, I did not get any other project, so I had changed the strategy:
- Bid on the odd jobs
- Bid on projects with a small budget
- Go through carefully the job description, and mention it in the proposal letter
- Undersell the service: offer a lower price
- Response to the customer quickly
- Do after sales support
- Do extra work which is excluded in the job description and agreement free of charge
Applying the above strategy, I had gained 3 more projects and supported customers with my best. All of them were satisfied.
What is it like to be a freelancer?
Being a freelancer means you can say ‘no’ to jobs you don’t want. You might also get to work at home for specific projects. As long as your work is delivered on time, most clients won’t mind how and when you do it. Therefore, freelancing is a good option for people who don’t want to work in office hours. And to be a freelancer, you need sales skills, because you are going to sell the service. Communication skills are required since you have to communicate directly with the customer. Also, customer service skill is a must-have because if the client’s not happy, they will not pay. You need time management skills as well, because the more money you want to earn, the more work you have to do. Do not be afraid of work, because if afraid of any work, there will be nothing to do.
And as a freelancer, you will need to face up to and pass through some problem such as: getting your first few jobs can be hard as there are a lot of freelancers out there. Just being good at what you do isn’t enough – you need to have a network, marketing yourself and make contacts because no one will hire you if they don’t know you’re there! The workload can be unpredictable – sometimes you might be working all night to meet three deadlines in one week, while even the most successful freelancers have months where they get no work at all.
Should I try to work as a freelancer?
My answer is Yes. As a freelancer, you can get flexible working hours, excellent opportunity for improvement, learning through work and get higher income. Perhaps one of the biggest advantages of freelance jobs is that you can take a vacation whenever you want and of course if you want you can work on holidays while this is not the case with the office work.
Do you know even if you’re not a freelancer, you still can get all the benefits mentioned above if you work at TwentyCi Asia? Let’s take it as your first option for a new job application.
Quan Phan
What is Big Data?
Big Data (BD) is a term referring to a huge and complex set of data which traditional data processing tools and applications cannot handle.
However, BD contains much worthy information. If it can be exploited properly, it will help a lot of business, scientific research, predicting outbreaks and even determining real-time traffic conditions. There is a reason why these data should be collected, organized, stored, searched and shared by a more special method than usual.
How is it applied in life?
As the concept of “no stranger in the field of technology”, some areas such as retail, marketing, education, governance, etc. has used BD most extensively. And retailing is the largest data mining industry nowadays.
Skills for Big Data
Big Data and BD Analysis request specific skills, throughout an organization or outside experts.
A lot of skills are related to data technology like Hadoop, Spark, NoSQL, the database of memory and analyzing software.
Other specific areas are on principles such as data science, data exploitation, parsing statistics and volume, data imagination, program general target, structure data, and algorithms.
However, the popularity of data analyzing project and the lack of human resources for the above skills have led to the challenges of finding senior experts.
Which case uses Big Data?
Big Data and BD Analysis can be applied in a wide range of businesses. In each specific case, the business use BD in a different way, below are some examples:
- Analyzing clients: The companies will check data of clients to improve customers’ experience, improve conversation rate. Therefore, they can maintain the number of loyal customers.
- Analyzing activities: Raising activity result and better-utilizing company’s assets are the goals of many companies. Analyzing BD could help businesses operate more efficiently and improve their performance.
- Prevention of frauds: Data analysis can help the organizations definite the doubted activities as well as point out fraud activities, and then decrease risks
- Price optimization: The companies can use the analysis of BD in price optimization for products and services, in order to increase revenue.

Trends for Big Data applications in 2018
BD is a collection of data that is often taken from many different sources and its capacity is out of the control of traditional applications and tools. Size of BD is more and more increase, and by 2012 it can range from several dozens of terabytes to multiple petabytes (1 petabyte = 1024 terabytes) for a dataset.
The consumption of a large amount is expected to be more popular with everyone by many experts. Besides that, they will expand and apply Big Data to solve everyday problems and meet the basic human’s demands. A little further, BD application can also support the organizations, government to predict unemployment rate, career trend in the future, in order to invest in those sectors, or cut off spending, stimulate economic growth.
In general, all of the data styles important with business, even small data or big data.
While small data is only effective for small businesses, in order to take the next step in development, BD is a great value for research, analysis of customer demands and development opportunities.
Feel free to send us any question in the comment below or send us an email. See you!
Anh Vu
References
Big Data Analytics in Life Sciences and Healthcare: An Overview, Knowledgent
8 BD Examples Showing The Great Value of Smart Analytics In Real Life At Restaurants, Bars and Casino, Datapine
Big Data Analytics, EY
Big Data Analytics – Data Life Cycle, Tutorialspoint
Big Data: Can it really change our lives? , Philips.com
What can BD do for you? , Europa.eu
In recent years, there are so many front-end libraries and frameworks created like Angular.js, React, Knockout.js, Ember.js … They are very strong in front-end development. And Vue.js is also one of them. If you are a front-end developer, this post is for you!
Introduction
First, we are going to find out what Vue.js is
Vue.js is a progressive framework to build a Single Page Application (the web user interface). It uses MVVM (Model-View-View-Model) and is built on ES6 (ECMAScript2015). Therefore, you should know about ES6 before learning Vue.js, also make sure you have knowledge about HTML, JS, and CSS… They are not too hard to learn, trust me!
Why Vue.js?
- Empowered HTML
This means that Vue.js has many similar characteristics with Angular and this can help to optimize HTML blocks handling with a usage of different components.
-
Detailed documentation
It has very circumstantial documentation which can fasten the learning curve for developers and save a lot of time to develop an app using only the basic knowledge of HTML and JavaScript.
-
Adaptability
It provides a rapid switching period from other frameworks to Vue.js because of the similarity with Angular and React in terms of design and architecture.
-
Awesome integration
It can be used for both building single-page applications and more difficult web interfaces of apps. The main thing is that smaller interactive parts can be easily integrated into the existing infrastructure with no negative effect on the entire system.
-
Large scaling
It can help to develop pretty large, reusable templates that can be made with no extra time allocated for that according to its simple structure.
-
Tiny size
It can be around 20KB, which keeps its speed, flexibility, also allows reaching much better performance in comparison to other frameworks.
Let’s get started with the first Vue program
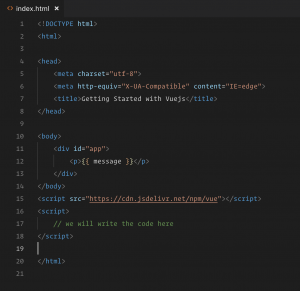
To use Vue library, you just need to pass the URL in a script tag in HTML file:
<script src=”https://cdn.jsdelivr.net/npm/vue”></script>
Our index.html file:

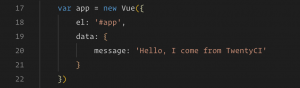
Then, we start to init js code to create Vue app:

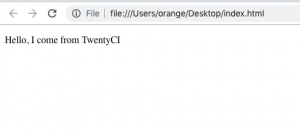
Done, very simple, run index.html in a browser then we get the result:

Now we’re analyzing the above code:
var app = new Vue({
//
})
It means we initialize a Vue object (or Vue instance). And:
el : ‘#app’,
It’s the root element to make the container where Vue instance works.
Look at HTML section, we can see the div with id is app
Next,
data : {
‘Hello, I come from TwentyCI’
}
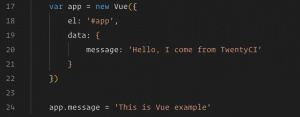
This is the data. The data and the DOM are now linked, and everything is now reactive. How do we know? Open your browser’s JavaScript console (right now, on this page) and set app.message to a different value. You should see the rendered example above update accordingly:


With the above code example, we’ve known a little basic of Vue.js
If you find this interesting, we will talk more and go deeper into the subject in the next post of Vue.js series. Feel free to send us any question in the comment section or send an email. See you!
Hoang Nguyen
INTRO:
Problem: Traditional RESTful web services are not so efficient in some use case:
- Sometimes we want to fetch part of an entity’s data. But web service only returns a complete set of data.
- Sometimes we want to fetch many related entities. But web service only accesses a single entity. So we have to make many round trips.
- If web service (endpoint, resources’ schema) changes, client code has to change as well.
And vice-versa, if the client requires a different set of data, we should change web service to support that, or at least to improve the outcome.
GraphQL solution:
- Allows clients to define the structure of the data required, and exactly the same structure of the data is returned from the server. Therefore it prevents the excessively large amounts of data from being returned.
- GraphQL is not dealing with dedicated resources. Instead, everything is regarded as a graph and connected.
You can combine different entities in one query and you are able to specify which attributes should be included in the response on every level.
- Single endpoint.
Client controls the query part – the query matches exactly the response. You do not need to read the documentation or run the request to know the response structure. Webservice and client can be developed parallel and independently at some extends.
About GraphQL: (more details)
- GraphQL is an open-source data query and manipulation language, and a runtime for fulfilling queries with existing data.
- Developed by Facebook.
- On 9th February 2018, the Schema Definition Language (SDL) was made part of the specification
DETAILS
1. Server
We need to install a GraphQL server to serve data “graphQL way”. It’s available for multiple languages, including Haskell, JavaScript, Python,[10] Ruby, Java, C#, Scala, Go, Elixir,[11] Erlang, PHP, R, and Clojure
- PHP: https://github.com/webonyx/graphql-php or https://github.com/leocavalcante/siler
- Nodejs: https://github.com/graphql/graphql-js/ or https://github.com/graphql/express-graphql (for working with express.js)

Schema:
- In order to describe the data that available to be queried, in the server above, we need to define our schema (types system).
- GraphQL has its own language to write Schemas: The Schema Definition Language (SDL). It’s language-agnostic, so you can use the same set of definition in GraphQL server written by PHP, Nodejs, Python…
- If you want to quickly build & test a schema with Nodejs, go to this in-browser GraphQL server playground
- Schema SDL example:
# hero is an object type
type hero {
ID: ID! # ! mean server will always return a non-null value for ID and name when fetching hero
name: String! # ID and name are fields of scalar type
appearsIn: [movie]! # these fields return a non-null list of movie objects
}
# movie is an object type
type movie {
ID: ID! # ID is a special scalar type
name: String!
character(OrderOfAppearance: Int): [hero] # id argument for nested fields
}
# one query object type is required for a schema, that describe what data can be fetched from client
type queryRootType {
# Get one hero item
hero(id: ID!): hero # accept id argument
# Get all hero items
allHeros: [hero!]!
#get movie
movie(id: ID!): [movie]
}
# one mutation object type, optional for a schema, that describes what data can be sent from the client
type mutationRootType {
addHero(id: ID!, name: String!, appearsIn: movie): hero! # this's the required field
removeHero(id: ID!): hero!
}
# only one schema definition for each schema
schema {
query: queryRootType
mutation: mutationRootType
}
In the server above, write “resolver” to map schema types to actually code that gets data.
Please see PHP tutorial here
Recommendation:
- GraphQL is typically served over HTTP via a single endpoint which expresses the full set of capabilities of the service
- Return JSON (with gzip)
2. Clients:
There are many clients writing in many languages.
Below is some examples using curl, in order to show the most basic form of GraphQL query:
- Search a single hero by id:
curl <your-endpoint> -d '{"query": "query { hero(id: 1) }" }' - Fetch all hero names:
curl <your-endpoint> -d '{"query": "query { allHeros{name} }" }' - There are special types “__schema” and “__type” that enable introspection of the schema:
curl <your-endpoint> -d '{"query": "query { __schema{types{kind, name, possibleTypes{name}}}}" }' curl <your-endpoint> -d '{"query": "query { __type(name:\"hero\"){name, fields{name} } }" } - Allows send variables in “variables” field of our payload:
curl <your-endpoint> -d '{"query": "query($id:ID) { hero(id: $id) }", "variables": {"id":1} }'
Check out our demo here
Comment down below if you have any question or contact us via email for free consultation. Don’t forget to share & subscribe to our blog!
Chuong Nguyen
References
https://medium.com/codingthesmartway-com-blog/rest-vs-graphql-418eac2e3083
https://en.wikipedia.org/wiki/GraphQL
https://graphql.org
https://blog.apollographql.com/three-ways-to-represent-your-graphql-schema-a41f4175100d
https://facebook.github.io/graphql/draft/
In the ever-evolving world of digital marketing, Paul Hickey, our Director of Digital Solutions, recently shared his view on the upcoming opportunities and challenges to Omnichannel marketing that we can expect to see over the next 12-18 months. Read on for the top five to watch
1. GDPR for more valuable consumer-brand relationships
With The General Data Protection Regulation (GDPR) coming into force soon, the way people use consumer data in the future will change, as well as consumer relationships with brands themselves. Millennials, in particular, are more likely to opt out of communications, which will drive down the size of target audiences that brands are permitted to contact. However, what this also means is that people will be receiving fewer one to one communications. So, if they opt into a communication they will be more receptive and more valuable to brands than before. As the control of the data reigns gets held more firmly by the consumer, brands are going to have to be more conscious than ever about value transfer – making sure it’s worth the customer’s while to view the ad or read the email.
2. Short-form video to soar
The video is going to continue to grow at a pace, but increasingly it’s going to be the short-form video that advertisers will focus on. Consumers don’t want to spend more than 15/20 seconds on a brand video.
3.Continued growth in E-commerce
E-commerce will explode in the coming two years. With smartphones having overtaken laptops as our means to go online, we can shop whenever and wherever we want – and we are doing so in droves. The irrepressible rise of Amazon will undoubtedly also have an impact as we can pretty much buy anything from one place now. Plus, there are more services set up to help us receive or return our products more quickly and easily, so online purchases are less risky.
4.Contextual Omnichannel programmes for targeted marketing
Omnichannel communications will bring ‘context’ into play to make them more effective. Marketers already look to answer questions like ‘who, what and when’ when they target their campaigns. However, as more factual data becomes available, they can increasingly understand the ‘why’ behind consumer behavior and tailor communications around this. For instance, understanding why a customer buys, e.g. paint, can open up opportunities for retailers to form closer relationships with customers and satisfy multiple needs. Homemovers, for instance, are likely to require more than just paint when they move in, as will someone about to have their first baby – but their desires will also be different and directly linked to their specific contextual life event. So, by understanding the context behind someone buying paint, a savvy retailer will understand the needs of the individual customer and can help them solve them with targeted promotional offers. This is value transfer in action in the digital age!
5.Actionable data at the heart of everything
Data will increasingly be seen as at the heart of Omnichannel campaigns. Most brands involved in Omnichannel operations have understood this, but that doesn’t mean that they have all been using their data properly. However, every year, marketers get more data savvy, and tools to understand data and make it actionable have become easier for us.
Click here to read the full article published in Social Media Portal.
To find out more about how TwentyCi can help you prepare for some of these challenges and opportunities, please leave a comment below or email contact@twentyci.asia
Rhiana Duckett