PWAs – Progressive Web Apps
Currently, mobiles take about 52% traffic on the internet and this rate grows significantly every single day. Every company knows that a large number of potential customers come from mobile users. That’s why websites should have great designs, not only for desktop browsers but also to work perfectly on mobile browsers. New technologies come up every day to meet up with the need for web designing. And now we’ve had web browsers with responsive designs, native apps, hybrid apps like Ionic and PWAs.
What are PWAs?
Progressive Web Apps use modern web capabilities to deliver fast, native-app experience such as a home screen icon, working offline, and so on. You can check more features of web capabilities (here) with no app stores or downloads, and all the goodness of the web. Or just called them “Web Apps from Homescreen”
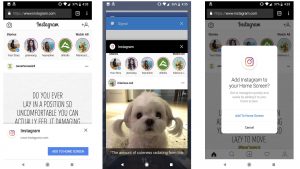
They’re supported on Chrome, MS Edge and Safari from IOS 11.3. On Chrome, there will be Web App Banners on the top of browsers to install apps. On Safari, there wasn’t a Web App Banners, you just need to click on “Share” icon then “Add to Homescreen”.

Nowadays, many big brands are using PWAs such as Starbucks, Pinterest, Twitter, Forbes, Instagram, etc.
Why do we need PWAs?
Save effort to develop and maintenance, a lot
We don’t need IOS team, Android team or Web team separately. Or if we build hybrid apps using Ionic, we still need Apple Store account, Google Play account, their approvals to push our apps to end users.
Make better users’ experience to increase more traffic
Progressive Web Apps are installable and live on the users’ home screen. Once loaded, everything can be cached and load instantly, regardless of the network state. You won’t see the little T-Rex anymore even it’s a fun game.
How do PWAs work?
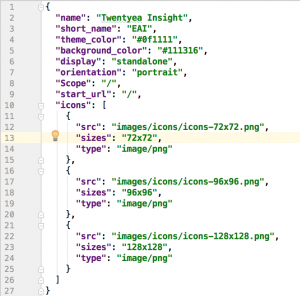
1. Web App Manifest
This is just a json file that gives meta information about the web app. It has information like the icon of the app (which a user sees after installing it in their app drawer), the background color of the app, name of the app, short name, and so on. We can write this manifest file ourselves or we can use tools to generate one for us.

2. Service Workers
The power behind the scenes is Service Workers. They are incredible, they work independently of your app, and run in response to events like network requests, push notifications, connectivity changes, caching, offline functions, background content updates, and many others.
Service Workers work as “proxy” or Middleware in Laravel. They stand between clients and remote servers and we have full control over these.
For example, we can use Service Workers to listen on “fetch” event that is triggered whenever network request occurs. We can handle that event with full control, check for cached data and return immediately, or we can allow the request to continue to the remote server.

There’s no difference between native app icon and PWA icon
Do PWAs kill native apps? Should IOS and Android developers start looking for a new career?
Of course not. PWAs are using web capabilities, that means it has a few disadvantages comparing with native apps :
- No access to core features of OS like Touch ID, Face ID, Bluetooth
- No access to private information such as contacts, background locations
- No access to in-app payment
- Can not interact with Siri on IOS or Google on Android
So if you’re an IOS or Android developer, you have nothing to worry about, I’m sure 😉
Google has published a checklist for Progressive Web Apps. In the next post of our PWAs series, we are going into details with this checklist and how to build your own PWAs
Please make sure you subscribe to our blog for more interesting, informative posts and don’t hesitate to leave a comment below (or mail us via contact@twentyci.asia) to discuss more of the subject.
Hung Pham
