In the last post, I’d introduced what Vue is. We can get started with coding right now, but why I write this post, it’s also just theory?
Ok, ok, calm down. In this series, I want to discuss Laravel and Vue.js (we will use Nuxt – a Vue framework). So, before we start, we will research important concepts that we need to know.
Let’s get started!
-
Template
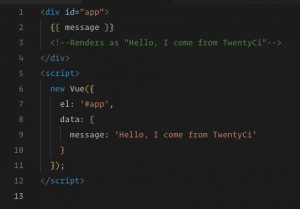
By default, Vue will use an HTML file for its template. An included script will declare an instance of Vue and use the el property in the configuration object to tell Vue where in the template the app will be mounted. And we can bind data to our template by creating it as a data property and using the mustache syntax to print it in the page:

-
Directives
Similar to Angular, we can add functionality to our templates by using directives. These are special properties we add to HTML tags starting with the v- prefix.
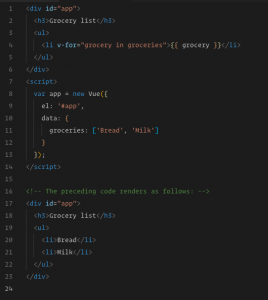
Example: We have an array of data. We can render this data to the page as sequential HTML elements by using the v-for directive:

-
Components
Components extend basic HTML elements and allow you to create your own reusable custom elements. But probably the main reason to use components is that it makes it easier to architect a larger application. Functionality can be broken into reuseable, self-contained components.
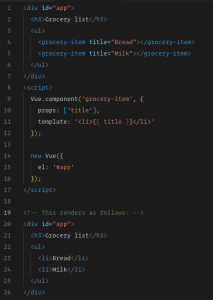
Example: Here I’ve created a custom element, grocery-item, which renders as a li. The text child of that node is sourced from a custom HTML property, title, which is accessible from within the component code:

-
Reactivity
A key feature of Vue’s design is its reactivity system. When you modify data, the view automatically updates to reflect that change.
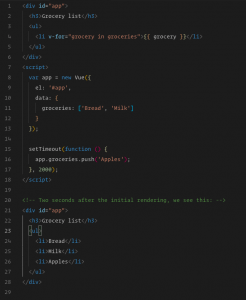
Example: If we create a function that pushes another item to our array of grocery items after the page has already been rendered, the page will automatically re-render to reflect that change:
-
Single-file component
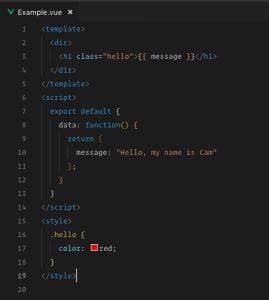
A drawback of using components is that you need to write your template in a JavaScript string outside of your main HTML file. There are ways to write template definitions in your HTML file, but then you have an awkward separation between markup and logic. A convenient solution to this is single-file components. These files have the .vue extension and encapsulate the component template, JavaScript configuration, and style all in a single file. Web browser can’t read these files, so they need to be first processed by a build tool such as Webpack.
Example: I create a file named example.vue

-
Vue Router
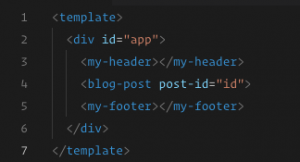
Vue Router allows you to map different states of your SPA to different URLs, giving you virtual pages. For example, twentyci.asia/ might be the front page of a blog and have a component hierarchy like this:

Whereas twentyci.asia/post/1 might be an individual post from the blog and look like this:

Changing from one page to the other doesn’t require a reload of the page, just swapping the middle component to reflect the state of the URL, which is exactly what Vue Router does.
-
Vuex
Vuex provides a powerful way to manage the data of an application as the complexity of the UI increases, by centralizing the application’s data into a single store. We will talk more about Vuex during coding.
There are more concepts but we will talk about them while coding each part. In the next post, we will set up our base project and make some configurations. Thanks for reading. See you!