In recent years, there are so many front-end libraries and frameworks created like Angular.js, React, Knockout.js, Ember.js … They are very strong in front-end development. And Vue.js is also one of them. If you are a front-end developer, this post is for you!
Introduction
First, we are going to find out what Vue.js is
Vue.js is a progressive framework to build a Single Page Application (the web user interface). It uses MVVM (Model-View-View-Model) and is built on ES6 (ECMAScript2015). Therefore, you should know about ES6 before learning Vue.js, also make sure you have knowledge about HTML, JS, and CSS… They are not too hard to learn, trust me!
Why Vue.js?
- Empowered HTML
This means that Vue.js has many similar characteristics with Angular and this can help to optimize HTML blocks handling with a usage of different components.
-
Detailed documentation
It has very circumstantial documentation which can fasten the learning curve for developers and save a lot of time to develop an app using only the basic knowledge of HTML and JavaScript.
-
Adaptability
It provides a rapid switching period from other frameworks to Vue.js because of the similarity with Angular and React in terms of design and architecture.
-
Awesome integration
It can be used for both building single-page applications and more difficult web interfaces of apps. The main thing is that smaller interactive parts can be easily integrated into the existing infrastructure with no negative effect on the entire system.
-
Large scaling
It can help to develop pretty large, reusable templates that can be made with no extra time allocated for that according to its simple structure.
-
Tiny size
It can be around 20KB, which keeps its speed, flexibility, also allows reaching much better performance in comparison to other frameworks.
Let’s get started with the first Vue program
To use Vue library, you just need to pass the URL in a script tag in HTML file:
<script src=”https://cdn.jsdelivr.net/npm/vue”></script>
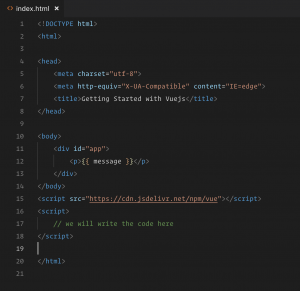
Our index.html file:

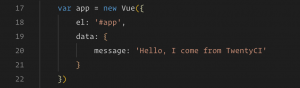
Then, we start to init js code to create Vue app:

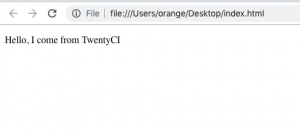
Done, very simple, run index.html in a browser then we get the result:

Now we’re analyzing the above code:
var app = new Vue({
//
})
It means we initialize a Vue object (or Vue instance). And:
el : ‘#app’,
It’s the root element to make the container where Vue instance works.
Look at HTML section, we can see the div with id is app
Next,
data : {
‘Hello, I come from TwentyCI’
}
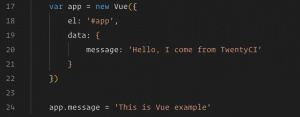
This is the data. The data and the DOM are now linked, and everything is now reactive. How do we know? Open your browser’s JavaScript console (right now, on this page) and set app.message to a different value. You should see the rendered example above update accordingly:


With the above code example, we’ve known a little basic of Vue.js
If you find this interesting, we will talk more and go deeper into the subject in the next post of Vue.js series. Feel free to send us any question in the comment section or send an email. See you!
