In this day and age, people are consuming content on mobile phones more than ever and experiencing a low tolerance for slow loading website. A new tech stack, JAMstack has shown the potential for ease of the development process and needs satisfaction from the user perspective. It seems like dynamic website architecture will be the de facto for web development. However, when using them developers and users might face potential problems with security, speed, and performance. That’s why JAMstack can be your next web development architecture.
When Sir Tim Berners-Lee created the first ever website, the World Wide Web project, he did not just create a standard for accessing information over the internet but also presented other technologies to go along with it namely HTTP and HTML. As demand for the web kept increasing both in quantity and quality, people increasingly invented and form CSS and JavaScript by HTML, a triad of cornerstone technologies for the World Wide Web.
The first website was only in HTML, pretty much static and vanilla plain at that time, but its creation has been the centre of the digital age. People don’t just consume the information but also participate in creating new content. Dynamic websites in the ’00s, powered mainly by the LAMP stack and CMS’ such as WordPress, Drupal and Joomla had a major contribution in changing how everyone uses the internet. What’s better than sharing your own content to virtually the whole world (and possibly gaining money from THOSE content, too)?
JAMstack definition
The definition is pretty simple, J-A-M as in JAMstack includes three key concepts:
- JavaScript: Dynamic programming during the request/response cycle is handled by JavaScript and running entirely on the client.
- APIs: All server-side functions and database actions are abstracted into reusable APIs, accessed over HTTPS with JS.
- Markup: Build/deploy time should generate/prebuild templated markup via a site generator for content sites, or build tools for web apps.
The definition itself, while indicates the criteria, is also pretty loose about how you can implement to match them. For example, you can use vanilla JavaScript or any JS framework in your site. Any kind of SaaS, third-party services or custom-built can be your API solution. The JAMstack is not about specific technologies, focusing on delivering blazing fast websites and providing better developer experience.
A JAMstack project has several best practices, which are also defining properties of this tech stack:
- Entire site/app on a CDN: The fact that JAMstack builds artefact just contains static files make it a perfect fit for distributedly serving without having to rely on a single server. Using CDNs has the unparallel advantages of both speed and performance for everyone no matter their location.
- Everything lives in Git: The entire project can be cloned and run locally without sophisticated setup. The build files can also be stored on Git making version control easier.
- Modern build tools: Taking advantage of modern build tools that enable you to use future web standard features that are still compatible with the current implementation
- Automated builds: Content changes will be triggered after each build. Automating this process guarantees the correctness of the build and also save a lot of other problems.
- Atomic deploys: To avoid inconsistent state due to many changed and uploaded files in the build process, you can use a system that only allows changes go live after all changed files are uploaded.
- Instant cache invalidation: With the power of CDN, instant cache purge is easy. You save a lot of time comparing to the traditional caching solution from dynamic website architecture.
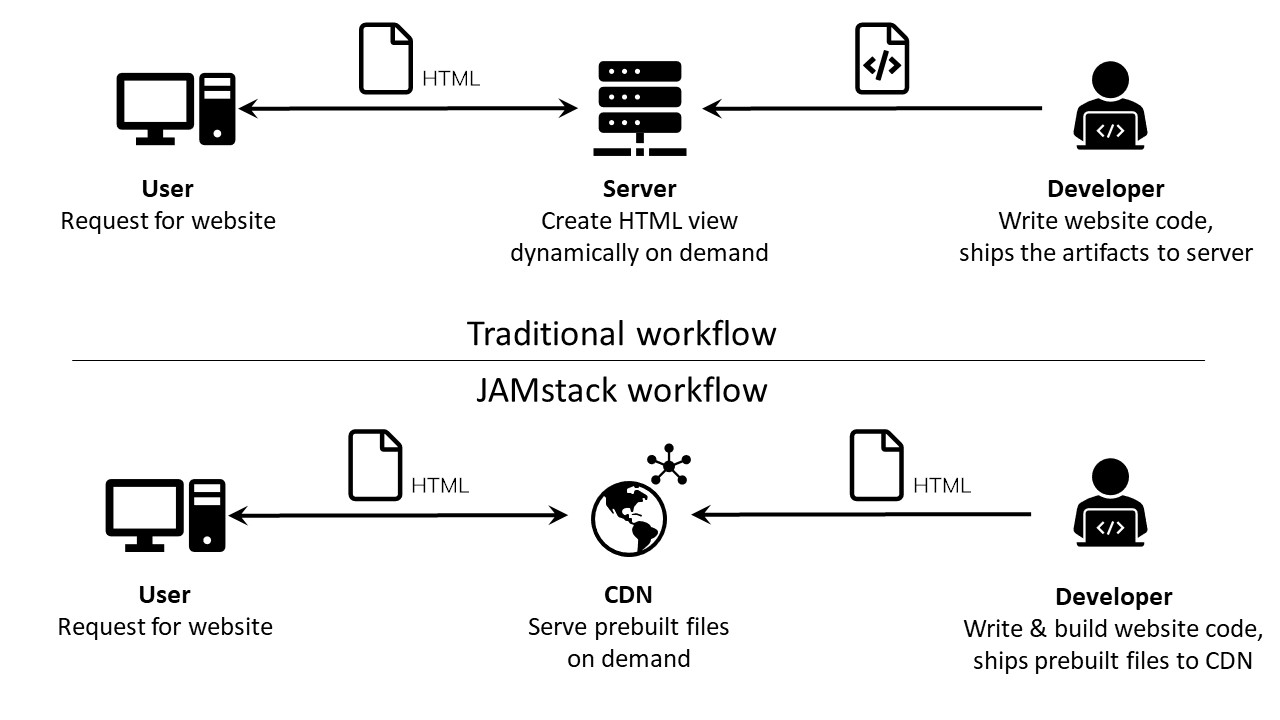
Compare between traditional and JAMstack workflow
Here’s a quick comparison between the two approaches. The picture shows a simplified version of what under the hood.
 Traditional workflow
Traditional workflow
- When coupling tightly between building and hosting, we deploy the back-end and front-end code to the same server and will serve requests from there.
- Every time a request is initiated and hit the server, the files will be processed and potentially served along with a reaction chain (database, back-end, front-end, server, caching, browser).
- We push code update to the server via different means. Therefore, we need to maintain databases along with supplemental services on the server instance.
- We push content updates via traditional CMS like WordPress, Drupal, et cetera.
JAMstack workflow
- Building and hosting process is decoupled. Hence, developers can build the project locally or using continuous deployment solutions and deploy the built files to CDN.
- Every time a request is initiated, the static file is served from CDN to the user without server processing.
- Core update is pushed using Git and the site is rebuilt using modern build tools like static sites generators.
- You update content via Git or content CMS like Contentful, Netlify CMS.
Benefits
For developers
JAMstack benefits can break down as four main categories: performance, security, scaling & developer experience.
- Better performance: We create webpage at build time, hence there is virtually no compilation on the client. It also reduces the number of requests for extra dependencies as we can combine those into a single bundle. In addition, serving via CDN always brings the benefit of speed and minimizing the time to the first byte.
- Higher security: The delegation of server-side processes and database operation reduced the attack surface greatly. For the reason that the received files are static by nature, they also remove many points of failures and security exploits that popular tech stack/CMS encounter frequently.
- Cheaper, easier scaling: Because the server files are static, we just concern targeted regions and serving volumes. As a result, scaling with CDN is easier.
- Better developer experience: The reduction of bloat, easier maintenance and flexible workflow really help with development and debugging. With the help of headless CMS, it’s easier for content management without having to create a dedicatedly separate site.
For clients
- More traffics: JAMstack powered pages to be static and serve to end-users ASAP, which will increase the user experience and is an important factor in SEO. With Google enabling mobile-first indexing, the lightweight, static nature of JAMstack websites will bring in better ranking, increasing site traffics, helping with the sale conversion and audience impression.
- Simplified management, reduce cost: As JAMstack architecture is fairly simple, the site is simpler, more secure and reliable. By mean of replacing the web server, databases, plugins, maintenance time with static files hosting on CDN and APIs usage, it makes the cost more predictable and easier to work with.
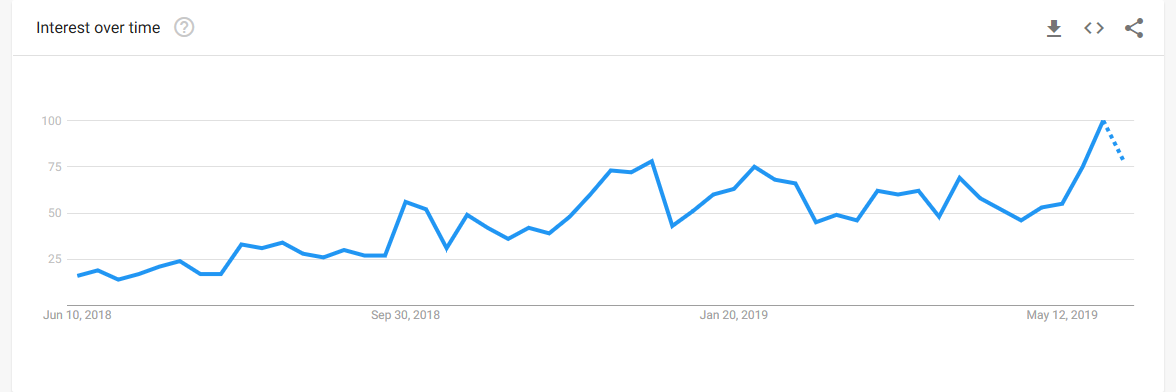
With a focus on users’ and developers’ experience, the JAMstack has gained a lot of traction over the recent years.
 Source: JAMstack interest on Google Trends
Source: JAMstack interest on Google Trends
Common FAQs
1. Is JAMstack only for creating blog sites? Does it handle dynamic features?
Yes, sites created with JAMstack can handle dynamic features totally fine. Before the term JAMstack appeared, developers had already had the ability to create blog sites with static pages. JAMstack excels in creating static pages, which people usually associate with static blogs, landing pages that are not too dynamic by nature. However, that doesn’t mean JAMstack applicable field stops there. By the rising of third-party services, SaaS, you can integrate the dynamic features into your site easily. Need search functionality? Try Algolia, Google Custom Search. Need forms? Try TypeForm, Google Forms, Netlify. Need shopping carts? Have a look at Snipcard, Shopify, Gumroad.
2. I don’t want to depend on external services for dynamic features
That’s a legitimate concern. Custom built API is an alternative and valid way to integrate dynamic features given you have the budget to do so. If your concern is due to the external services, please try to have an open mind. You’re probably already using Google Maps for map feature or 3rd party plugins for SEO, comment, etc. Having other dynamic features integrated with external services is just similar to those.
3. How can I manage user permission and editor roles?
You can leverage headless and decoupled traditional CMS.
4. Can JAMstack be the default development solution?
The beauty of web development is that there’s no “the only correct way” to do one goal and JAMstack is not the exception. If you and your team already have the future-proof, battle-tested solution, you should keep continuing to do so. Modern web stack can be performant, easy to work with and scale very well. Web traffic is like population distribution where most of the traffic volume only goes to a small per cent of the sites out there, leave the rest with low traffic. JAMstack fits more with those remaining (not to say that sites built with this stack can’t become bigger).
5. What’re the limitations of JAMstack?
- Steep learning curve: It requires developers to have a strong foundation with JS and toolings. By way of the default setup, JAMstack can be troublesome for a non-tech person to interact with.
- New features depend on third-party solutions: Any dynamic features may require client-side solutions, which can be hard for integration, development and maintenance. Consequently, third-party solutions can pose security risks, create technical limitation, have unintended cost and affect site stability if the external service goes down.
How to stay up-to-date?
The JAMstack has evolved quickly over the recent years. Now, it is is not just for static blogs anymore but also capable of creating a website with highly dynamic components. This stack and its ecosystem certainly have the potential to evolve furthermore, to satisfy the needs of building fast, resilient webpages. It is easy to get lost on how to start and stay updated with the changes of JAMstack so here are a few useful resources that you can keep an eye on:
- JAMstack.org – The official website for JAMstack technology. The site’s source code is an example using this tech stack.
- Netlify’s blog
- The New Dynamic – Directory of Tools and Services
- StaticGen – The curated list of SSGs
- HeadlessCMS – The curated list of headless CMS
In addition, you can always join in discussions using hashtag #JAMstack on Twitter, chat on Gitter or participate in nearby JAMstack conferences to have a deeper understanding of how this tech stack is being used.
Credits: Header image created by Valeria_Aksakova / Freepik
Thanh Phan
